虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。)
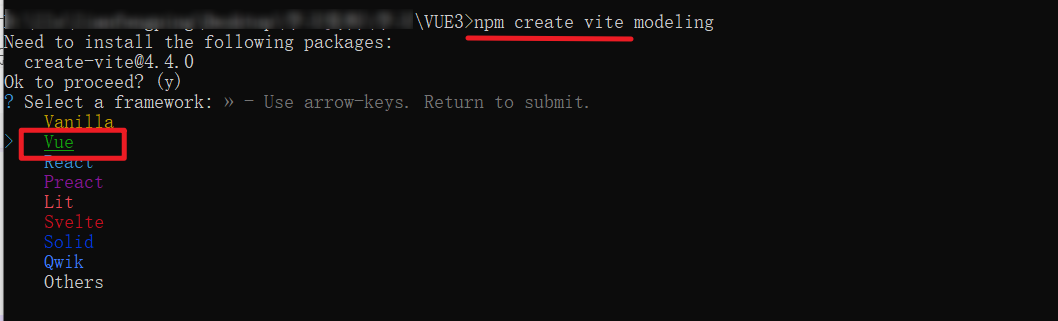
方法一:使用vite生成项目第一步:npm create vite projectName(你的项目名)
第二步,:选择Vue

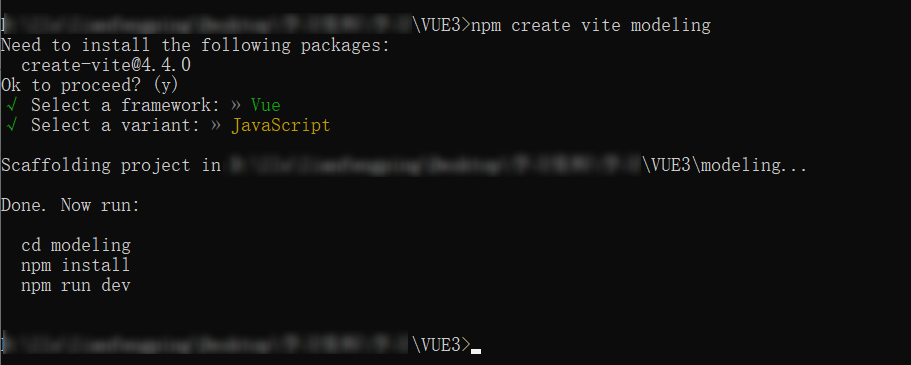
第三步:选择想要用的语言,这里我选了javascript

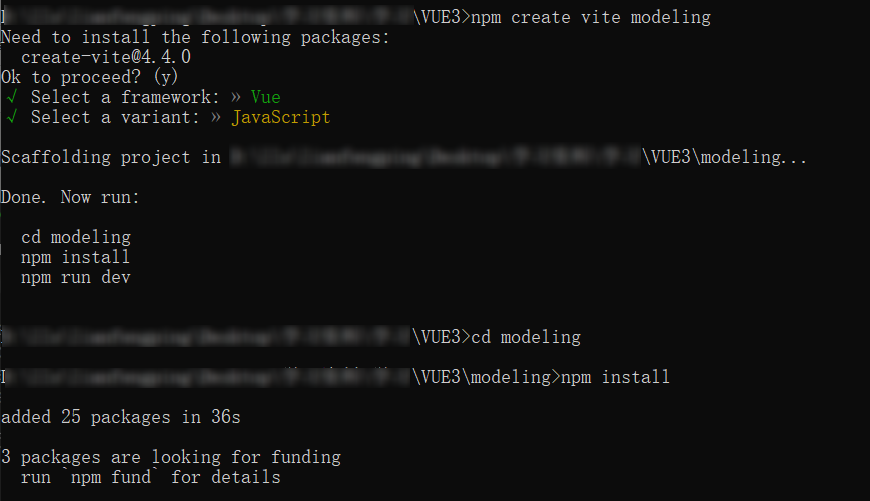
第四步:切换到对应项目目录,npm install 下载当前所需依赖

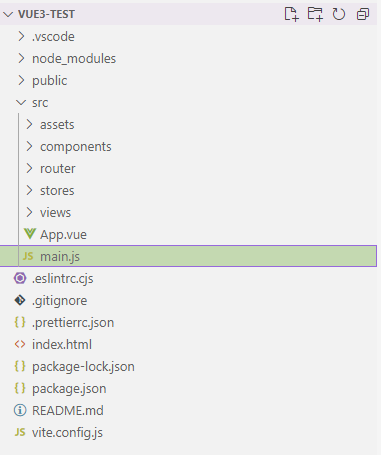
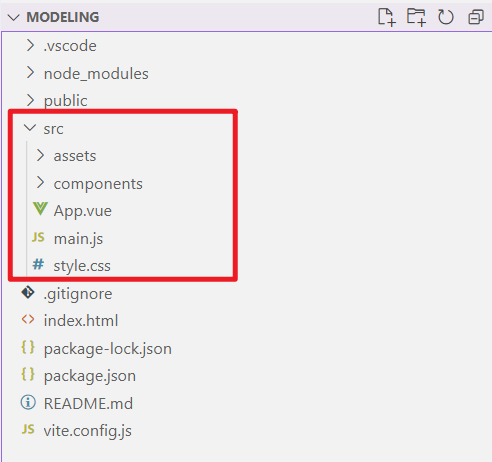
经过上面四步,一个最简单的vue3+vite项目就生成了(如下图所示),但是查看目录结构会发现,少了很多我们开发过程中必备的内容所以我们需要继续完善它

第五步: 配置vue路由
(1)npm install vue-router

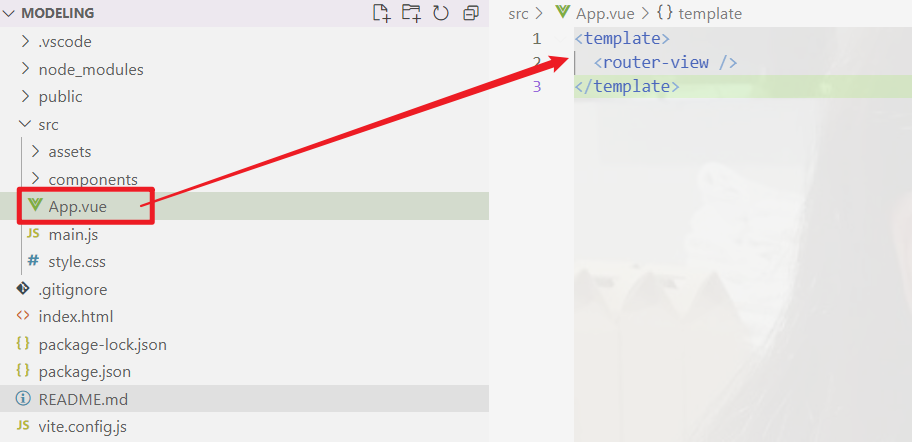
(2)修改App.vue文件,将默认的内容删除,加上我们需要的内容

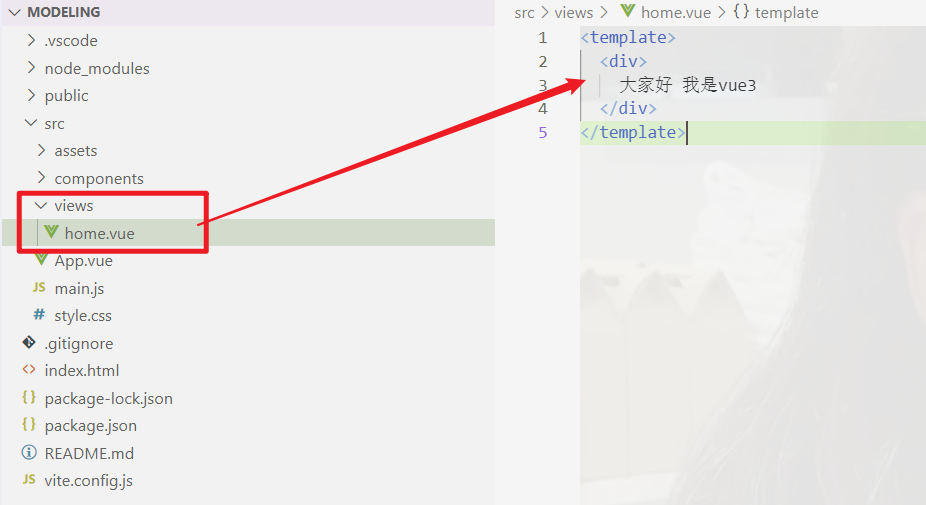
(3)在src目录下创建views文件夹,用来存放我们的vue页面,当然真正开发过程中还是需要根据需求划分好页面目录哦~

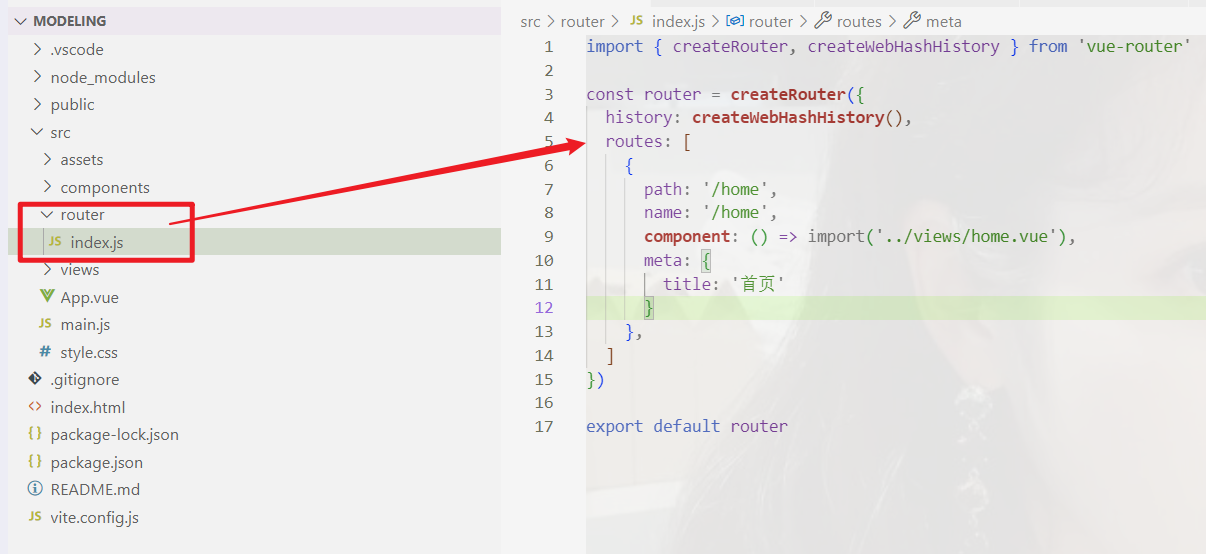
(4)在src目录下创建router文件夹,并创建index.js文件,真正开发过程中随着路由的增多,可以划分不同模块的路由js文件,在index.js文件中引入哦

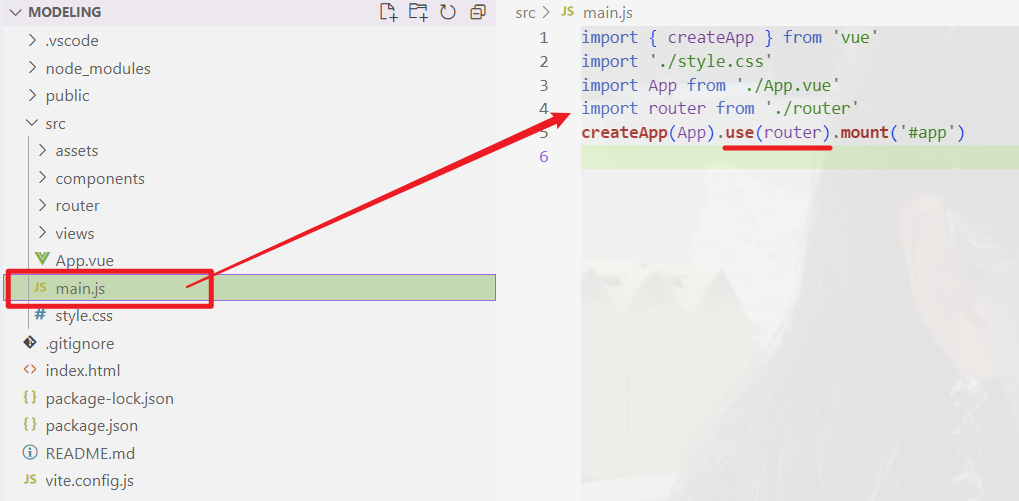
(5)在main.js中引入路由

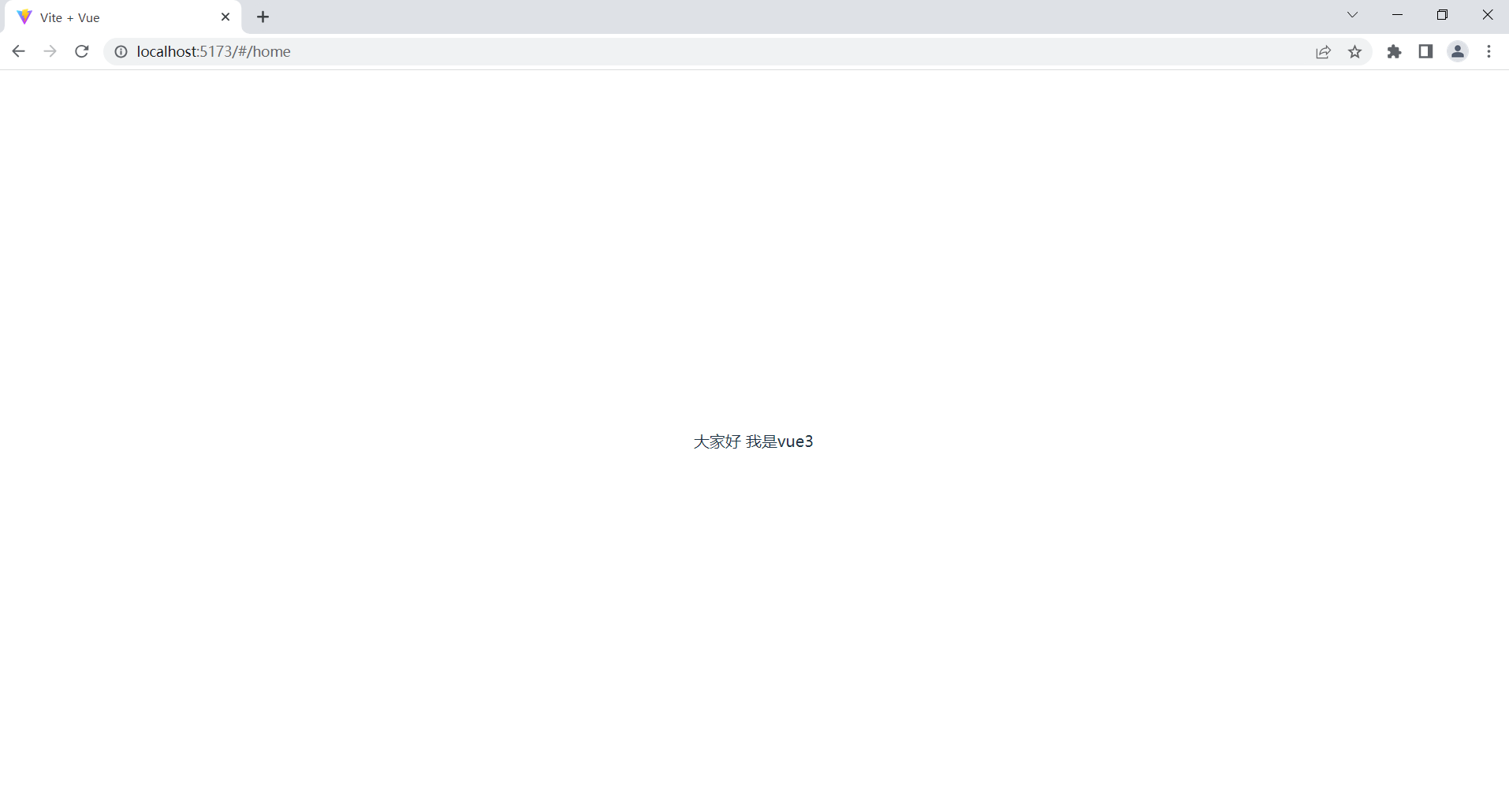
到这里路由的配置就大功告成,启动项目,可以看见页面已经有了我们写的内容。但这里有个问题,我们在home.vue文件和App.vue文件中都没有给到样式,为什么我们的内容会是居中显示呢?

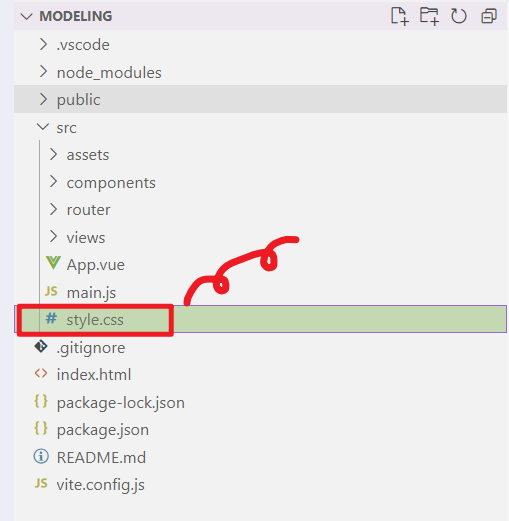
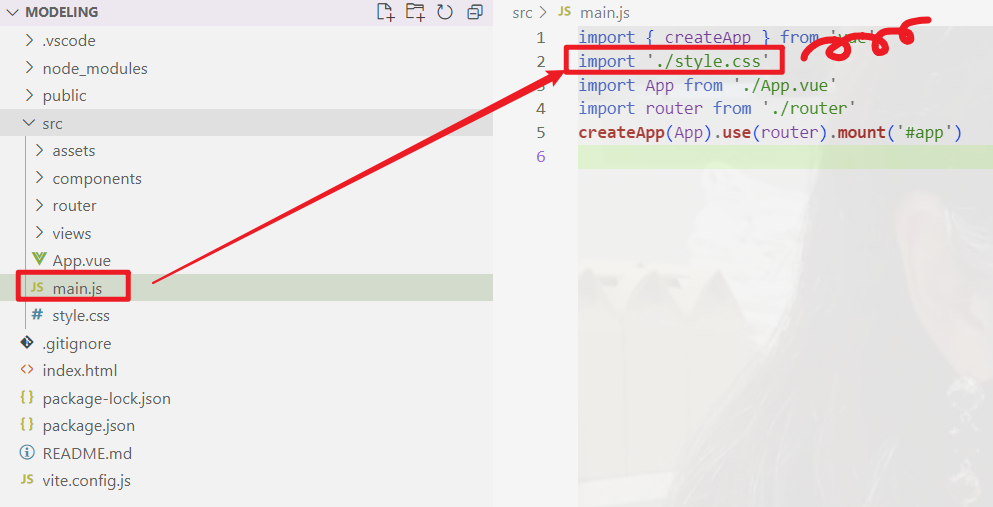
原因:src目录下有个style.css文件,是我们创建项目时脚手架默认生成的,对全局样式起到作用,我们并不需要它,所以要把它删除,后续我们会在其他地方对样式做统一管理。在main.js中一并移除引用


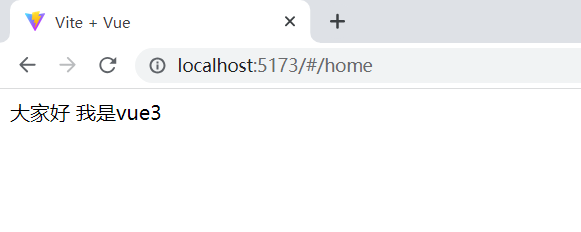
此时再看,我们的样式就是正常的了

第六步:配置pinia,代替我们vue2中使用的vuex
(1)npm install pinia

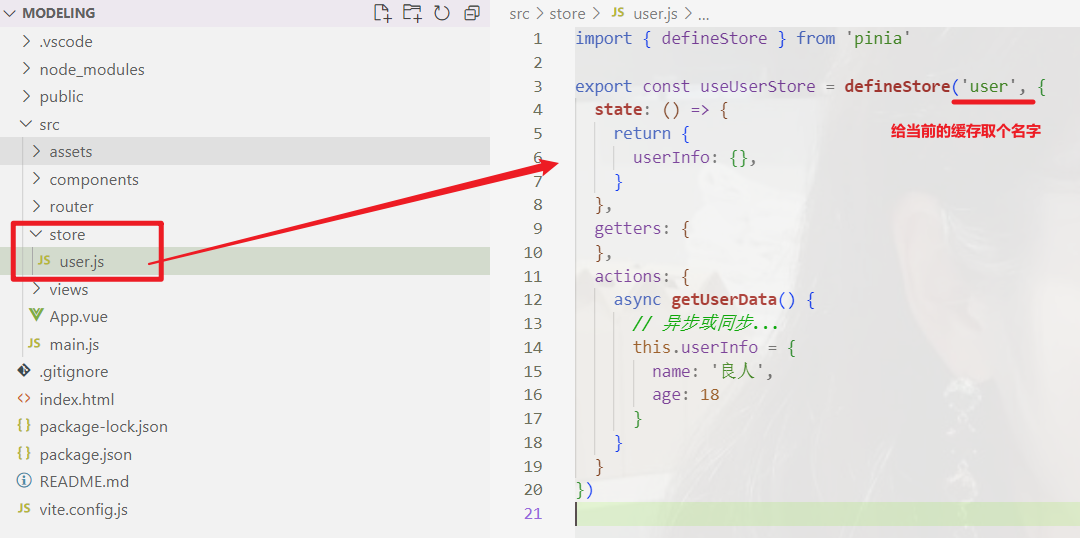
(2)在src目录下创建store文件夹,自定义js文件,例如图片的user.js可以用来缓存用户相关的数据(后续可以根据需求自定义不同模块的js文件)

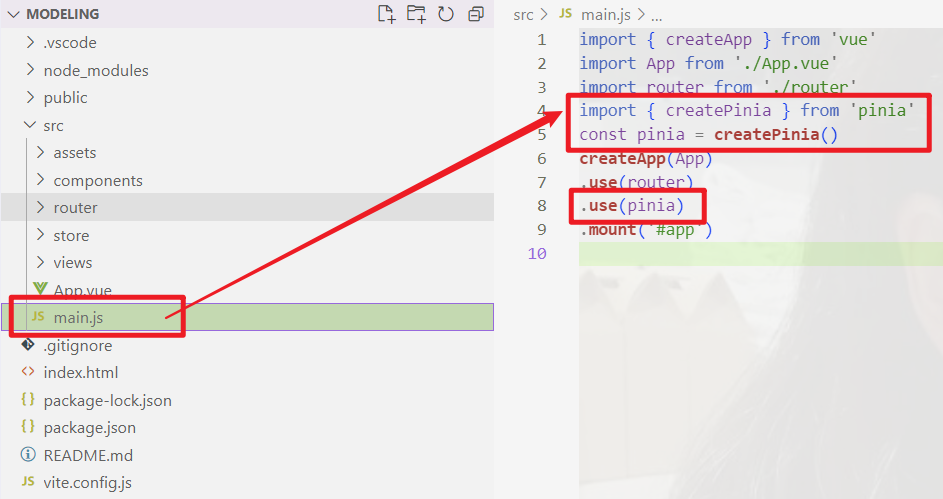
(3)在main.js中注册pinia

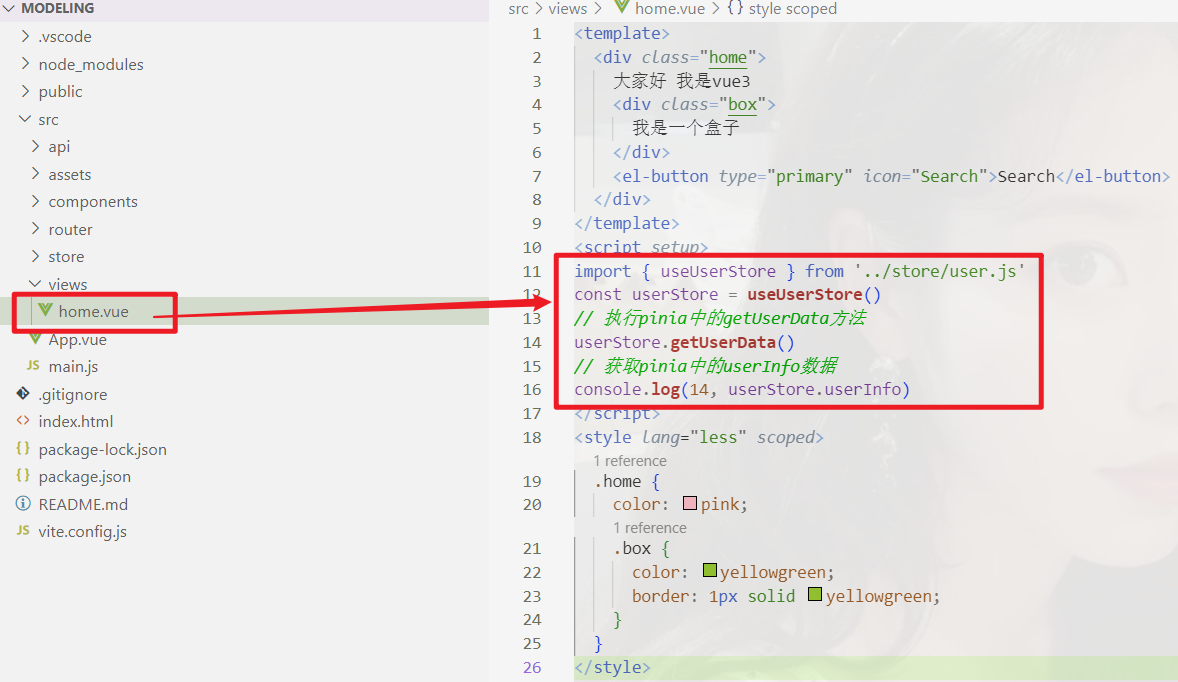
(4)使用pinia,在vue文件中引入我们定义的pinia数据

第七步:配置less,让我们写样式时更方便,这里注意只需要安装less,不需要像Webpack那样还有安装less-loader,vite已内置
(1)npm install less

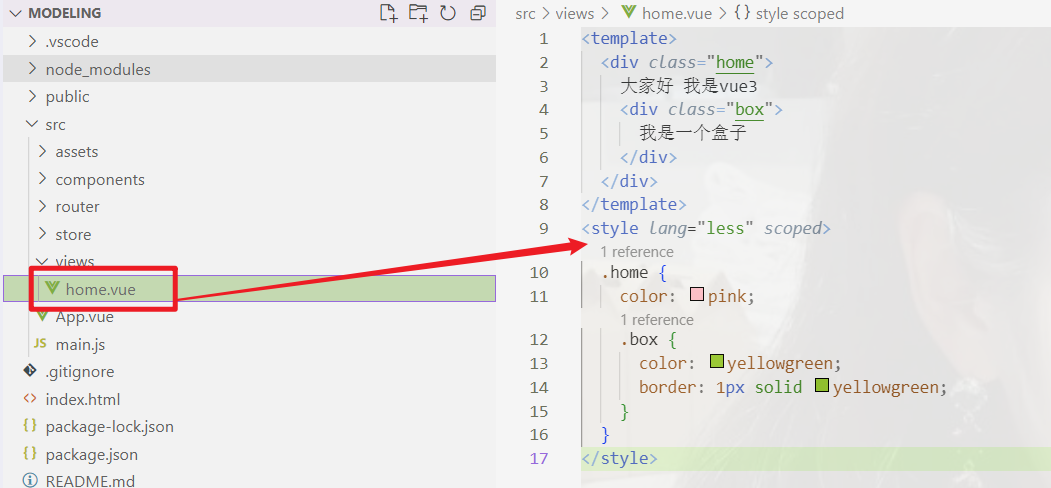
(2)在对应的vue文件中写less样式,测试下是否安装成功

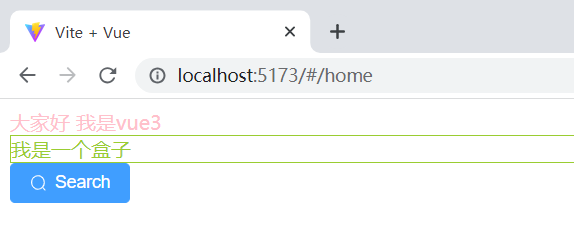
如图所示,已经安装成功

第八步:使用element-ui组件库的vue3版本 element-plus
(1)npm install element-plus

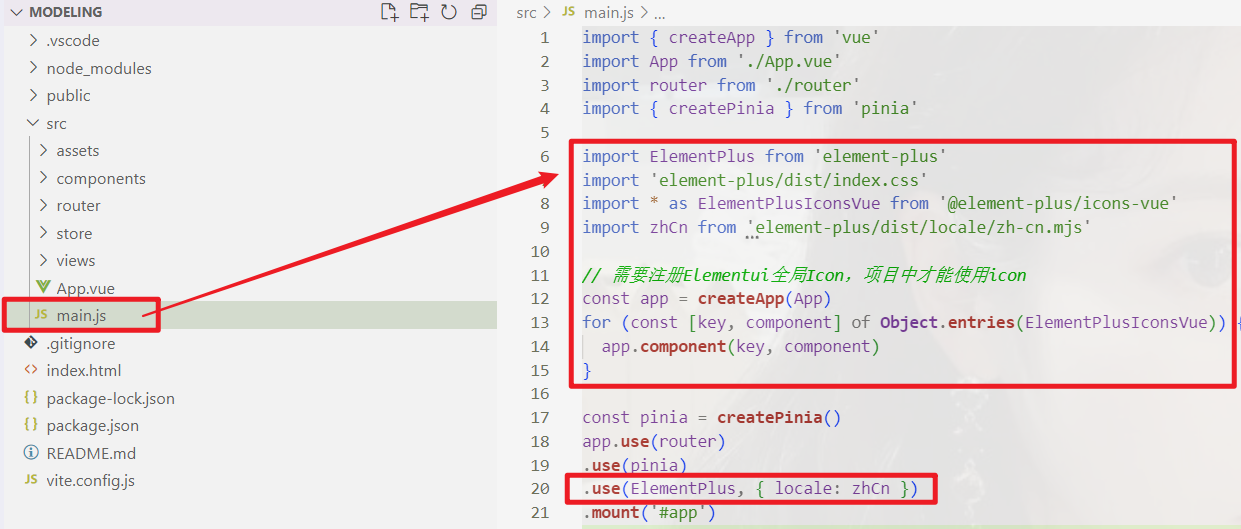
(2)在main.js中注册element-plus

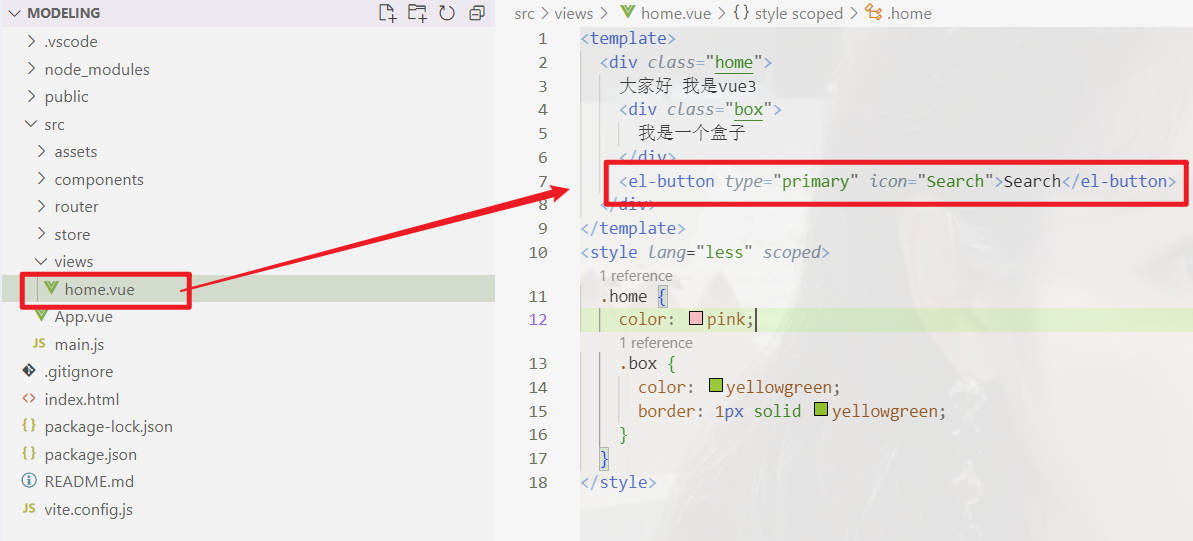
(3)在vue文件中使用组件,测试是否安装成功

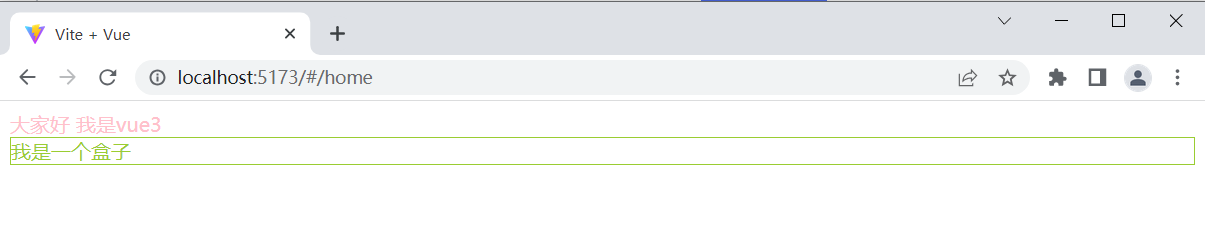
如图所示,elementui-plus已经安装成功并且可以正常使用

第九步:配置axios,让接口请求更为方便
(1)npm install axios

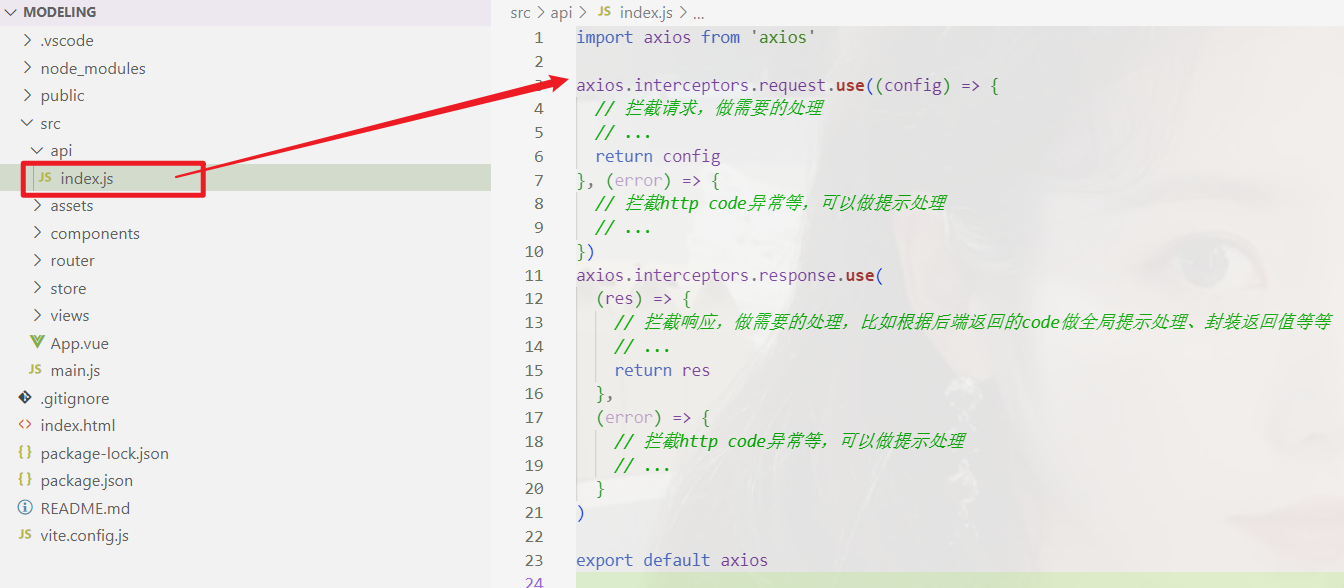
(2)在src目录下,创建api文件夹

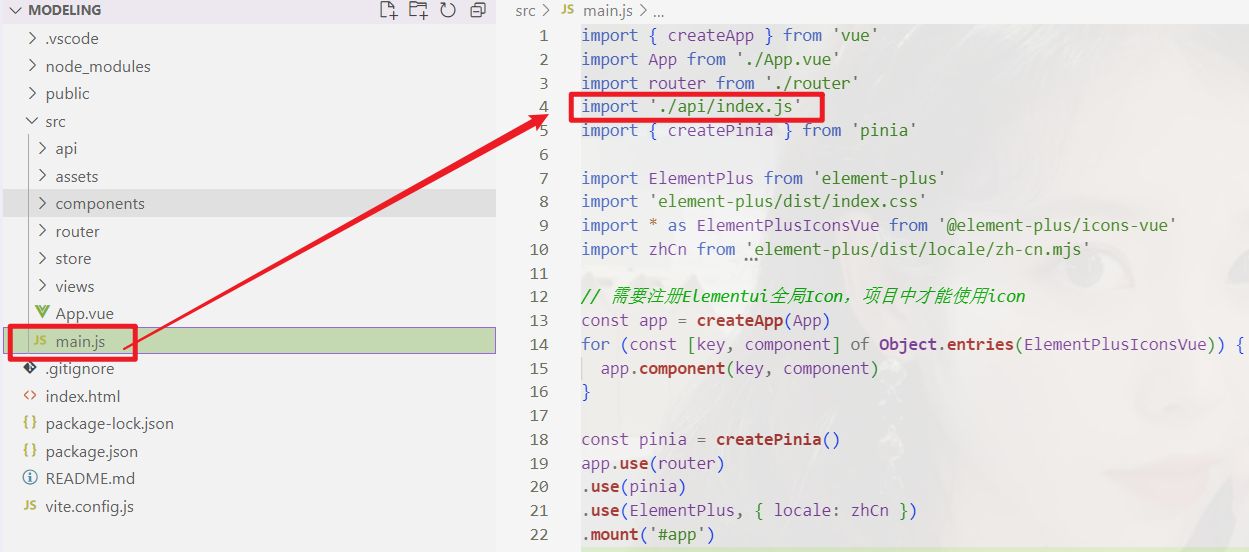
(3)在main.js中引入我们封装好axios的api文件

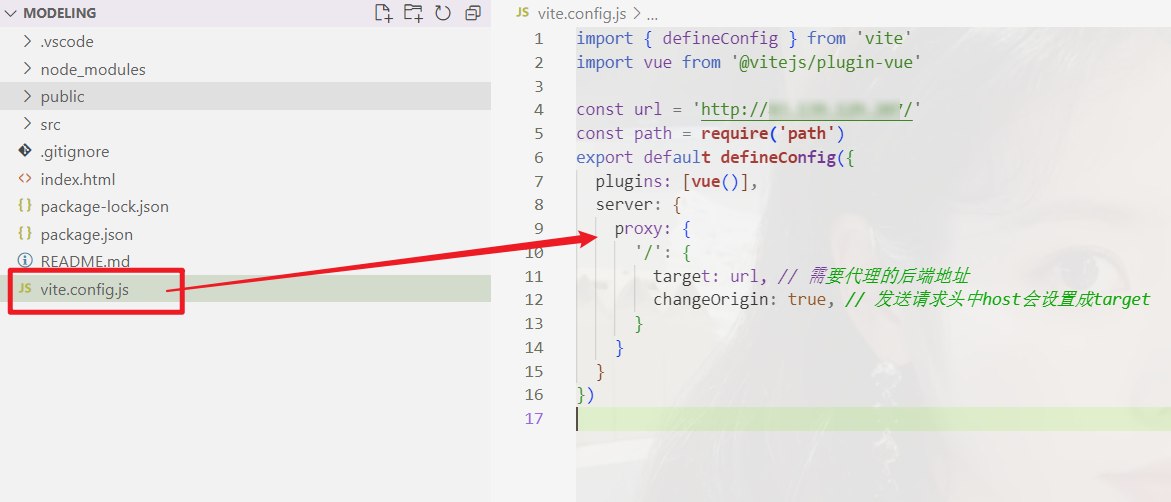
(4)在vite.config.js中配置开发时代理,解决跨域问题

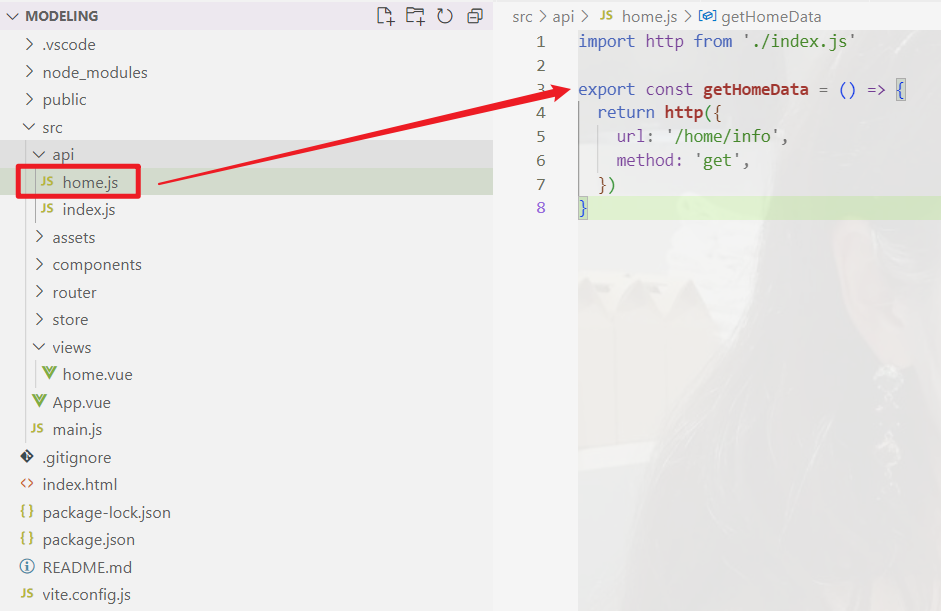
(5)在api文件夹下创建对应模块的js文件,例如:home.js(后续根据需求可以分成不同模块的api文件)
因为我们上面的代理路径配置的是’/‘,所以这里的url以’/‘开头,为’/home/info‘,若配置的是’/api‘,则这里的url路径是’/api/home/info‘

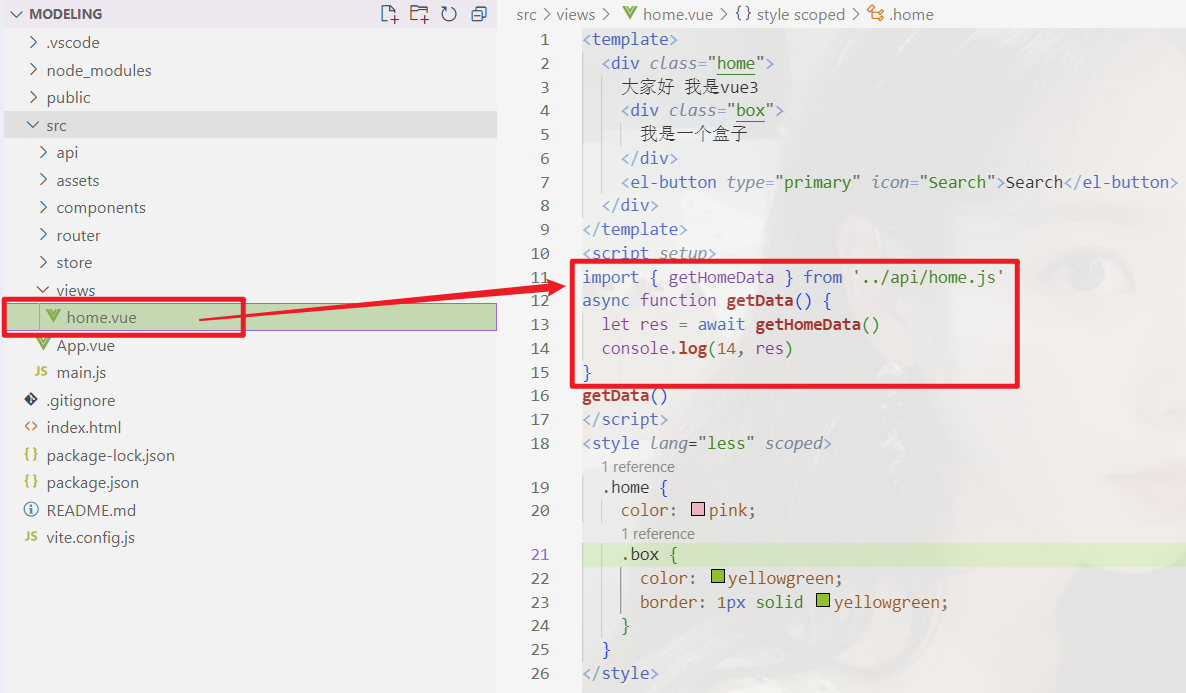
(6)在vue文件中调用接口

到这一步为止,我们的项目已经集成了vue3+vite+vue-router+pinia+less+element-plus+axios,完全可以开始我们的开发工作了~
当然后面工作少不了对代码的缝缝补补啦,比如样式的统一管理,eslint对代码格式的规范,还有全局组件的注册及使用等等~
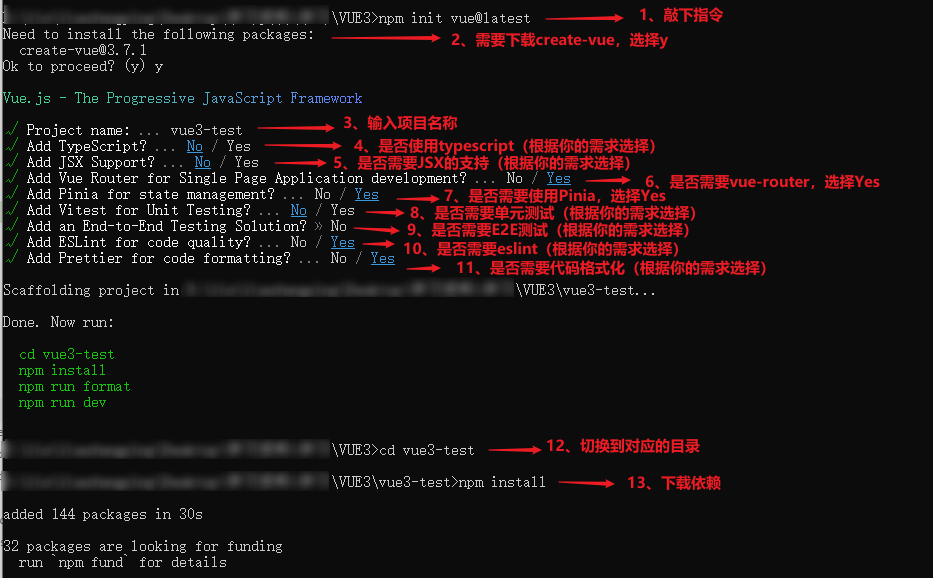
方法二:使用vue的脚手架生成项目步骤如下图所示:

生成的项目目录结构,此时已经是vue3+vite+vue-router+pinia的结构,缺少的其他的内容可以参考方法一去添加~